10 triks som får landingssiden din til å konvertere

Det er mange ulike definisjoner på hva landingssider er. Når vi snakker om inbound marketing er landingssider nettsider som har et skjema og som er opprettet utelukkende for å samle informasjon fra besøkende gjennom et skjema.
Formålet med slike landingssider er å konvertere folk til å ta et steg videre i kjøpsprosessen. En landingsside kan lede til flere ulike handlinger. For eksempel kan de ha kontaktskjema, mulighet for å bestille en demo, nedlasting av e-bok og så videre.
Vil du vite hva som faktisk fungerer når det gjelder landingssider? Vi gir deg 10 tips for å øke konverteringen på landingssiden.
1) En overskrift som får deg til å lese videre
Det er viktig å fange oppmerksomheten til dem som kommer til landingssiden og samtidig vise besøkende at de er kommet til riktig side.
Ha en kort overskrift, helst ikke over 10 ord, aldri over 20. Sørg også for at overskriften viser til produktet eller tjenesten tilbudet handler om.
2) Overbevisende undertitler
Overskrifter får besøkende til å lese videre, undertitler får dem til å bli. Her er det viktig å være overbevisende; du ønsker å få besøkende til å bli på siden og lese videre nedover.
Bygg gjerne videre på overskriften ved å hente igjen ord eller kanskje bygge opp et tema som du henter igjen i hver undertittel. Her har du muligheten til å være litt mer kreativ enn i overskriften.
3) Kom til poenget raskt
En landingsside skal ikke inneholde for mye tekst. Den skal være enkel og oversiktlig. Besøkende skal ha mulighet til å skumme gjennom overskrift og mellomtitler og bli overbevist om at de har interesse av å komme seg videre til skjemaet raskt.
4) Gi en forklaring
Forklaringen burde fokusere på fordelene ved å ta i bruk produktet eller tjenestene.
Denne forklaringen kan inkluderes i overskrift, undertittel, bilde eller eget avsnitt. Du kan forklare litt i hver av delene om du vil, men besøkende burde få et helhetlig inntrykk av hva det er du tilbyr etter å ha sett på de ulike delene.
5) Bruk kontrastfarger
Knappen for innsendelse skal alltid vises godt. Det skal være enkelt for besøkende å klikke på knappen når de har fylt ut skjema for å gå videre til neste steg. Derfor er det lurt å bruke en farge på knappen som står i kontrast til resten av designet. Men husk, den skal fortsatt passe til de andre fargene på siden.
6) Bruk logoen
Det er viktig at besøkende føler seg trygge når de skal legge igjen kontaktdetaljene sine i et skjema. Det er derfor lurt å plassere logoen strategisk på landingssiden. Slik vil de som kommer dit se at de er kommet riktig.

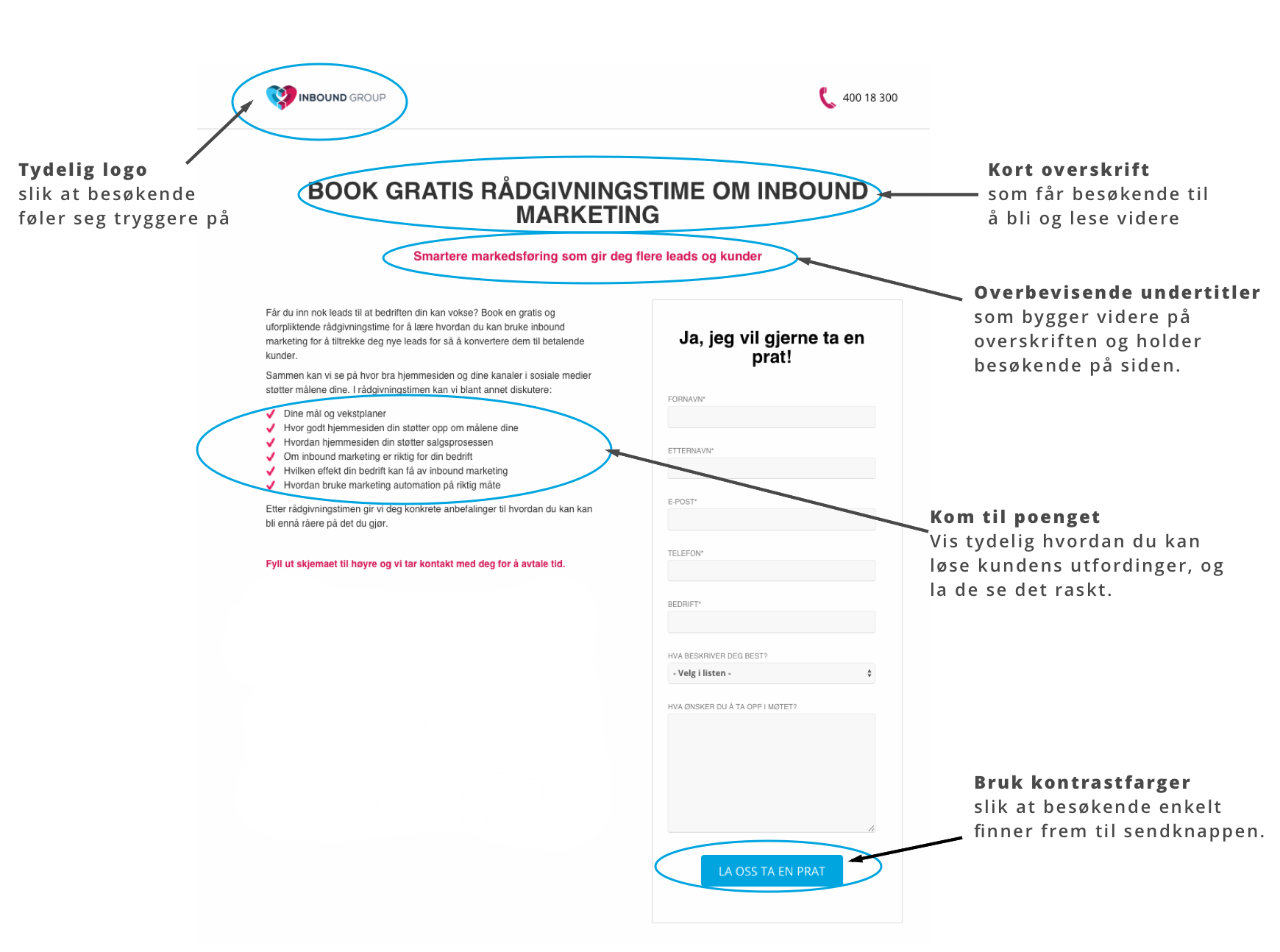
Her er et eksempel som viser en av Inbound Group sine landingssider. Her har vi plassert logoen godt synlig på toppen av siden, samt tatt i bruk en tydelig blå knapp som trekker oppmerksomheten mot skjemaet vi ønsker at besøkende skal fylle ut.
7) Unngå visuell støy
Ikke bruk opp mye plass på visuell støy. En illustrasjon, video eller et bilde er helt i orden, men kun om det underbygger formålet med siden. Fjern all annen visuell støy som kan trekke oppmerksomheten bort fra den ønskede handlingen – i dette tilfelle å fylle ut skjema.
8) Vær konsekvent
Selv om det er lurt å A/B-teste deler av landingssiden er det viktig å være konsekvent. Besøkende synes det er enklere å navigere sider med en layout de kjenner til. Finn derfor frem til en mal som fungerer fint for alle landingssidene du skal sette opp.
9) Hvordan du skal løse kundens utfordringer
Alle støter på utfordinger i hverdagen. Majoriteten av oss tyr til Google for å be om hjelp eller finne en løsning. Når de finner din optimaliserte landingsside er det derfor viktig å fokusere på løsningen til de besøkendes pain points (eller smertepunkter). Hvis du viser dem hvordan de kan spare tid, gjøre ting bedre eller redusere forretningsutfordringene sine, har du mest sannsynlig fanget deres interesse og økt sjansene for at de gir fra seg kontaktdetaljer.
10) Hvordan tilfredstille kunden
Produktet og/eller tjenesten som frontes på landingssiden skal gi brukeren en merverdi. Innholdet bør dermed fokusere på å løse sannsynlige pain points for brukeren/kunden. Spill på følelsene brukeren opplever ved å tilby gode løsninger de vil ønske å bruke, mot å oppgi litt informasjon om seg selv.
Denne artikkelen ble opprinnelig publisert 15.mars 2016 og oppdatert 1.februar 2018.

Ben Davidson
Ben Davidson har 20 års erfaring med design og har jobbet med noen av verdens største merkevarer. Han spesialiserer seg på UX/UI og optimalisering av konverteringsrate og har en ekte lidenskap for å hjelpe kunder med å få gode resultater fra deres digitale tilstedeværelse. I tillegg til å designe, er Ben også en frontend-utvikler og har en solid kompetanse på HubSpot CMS.



